Gespeichert von Ron am/um

In einem Forum kam es zu der Frage, wie man diesen als Hintergrundgrafik auf einer Webseite erstellen kann.
Ziemlich schnell, sollte da wohl die Antwort lauten, wenn man weiß wie.
Und genau das wird in diesen kurzen Tutorial beschrieben:
Als erstes eine neue Datei erstellen, Größe 1024 * 1024 Pixel und die Auflösung kann bei 72 dpi belassen werden.
Soll ja für das Web sein.
Einen runden Farbverlauf diagonal erstellen, in schwarz-weiß.
Unter Filter-> Vergröberungsfilter -> Farbraster die im Bild angegebenen Werte einstellen.


Der 4. Kanal wird bei einem RGB-Bild nicht angezeigt.
Der Max. Radius kann auch nach belieben noch etwas verändert werden. Da hilft ausprobieren, wie es einen selbst am besten gefällt.
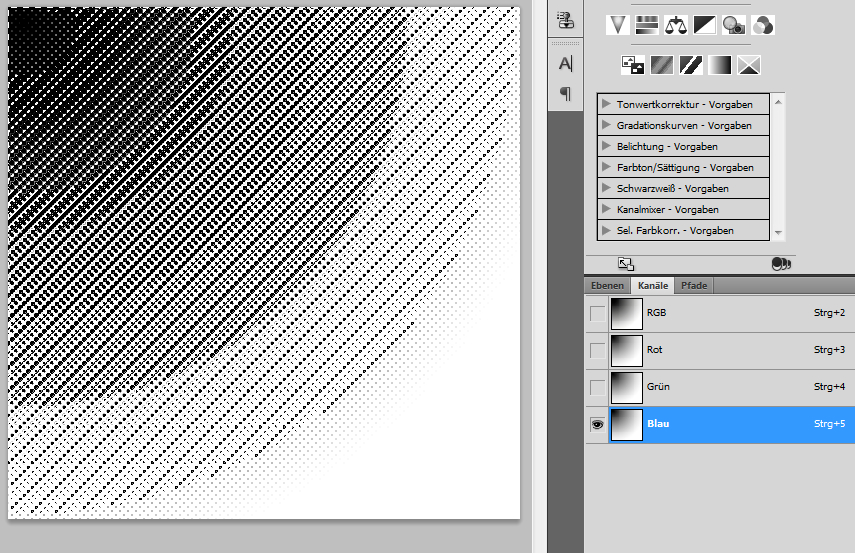
Unter Kanäle den Blauen mit Strg + Klick auf die Miniaturansicht auswählen, mit Strg + Umschalt + I die Auswahl invertieren und mit Strg + C in die Ablage kopieren.
Der Blaue Kanal ist willkürlich gewählt. Das muss man ausprobieren welcher einen am besten gefällt von der Struktur.

Eine neue Datei mit Strg + N erstellen - gleiche Größe wie die erste - nur der Hintergrund muss transparent sein.
Dann mit Strg + V die Auswahl einfügen.
Das Ganze mit Datei -> für Web und Geräte speichern als PNG mit Transparenz sichern.
Fertig ist die Hintergrundgrafik und kann in die Webseite per CSS eingefügt werden!
Es wurde die Photoshop Version CS4 Extended ... verwendet - weils sich reimt.



